Table of contents
- Table of contents
- The problem definition
- The design process
- Sketches
- The low-fidelity wireframes
- Comfy's Prototype
- Reflection

The problem definition
Attending a conference demands time management and organizational skills, and connecting to the right people to get the most of the event. How keep it all up to date in a simple and organized way?
Goal: to build a groundbreaking conference app, offering an innovative and solid way to present all the agenda items, organize the attendee's schedules, connect people and send notifications to all the participants.
Our first priority is to make it really simple for the users to interact with each other using the QR Code provided in their badges. They can scan the QR code to add talks, connect with people and interact with sponsors during the event.
The user research
Because Comfy has a new concept of social network, I decided to understand our product from the attendee's perspective through research and 10 user tests. Here is what I got:
Real conferences, real users.
Going to conferences, observing behavior and talking with all levels of speakers, event planners and attendees was the best way to understand the problem and to create the best solution.
Me and my partner started with surveys and interviews, and we recruited 15 different profiles (of attendees, speakers, and event planners), to talk about their experiences during the conferences.
Among all the great feedback we got, here are some comments:
Outdated and messy info
- 70% of the interviewed got frustated with outdated schedules in the previous conference apps they had experience with.
- 50% of the attendees missed talks and important details about the event, getting upset about it.
- 90% of the users wanted to create a personalized list of talks and booths to attend during the conference.
"The ideal app should provide information up to date. It needs to be trustful". - User research
Poor networking
- 80% of the interviewed wanted to meet people (including attendees and speakers) during the event.
- 78% desired to achieve it from an app.
- 83% of the users wanted to make contact with companies and to increase their professional networking.
“The conference APPs should promote interaction between attendees and speakers". - User research
The design solution
Concepts to solve the problem:
- INTERACTIVE SCHEDULE: Add talks, people and download files. You can create your personal agenda.
- INCREASE YOUR NETWORK: Connect and chat with attendees, speakers and companies. Exchange your virtual business card.
- POST-CONFERENCE: Discover all the events, parties and meetups after the event. Get in touch.
- UP TO DATE: Alerts and notifications on time. You won't miss a talk or event. Just check your inbox.
- QR CODE: Use the QR Code provided in your badge to add talks, people and interact during the event.
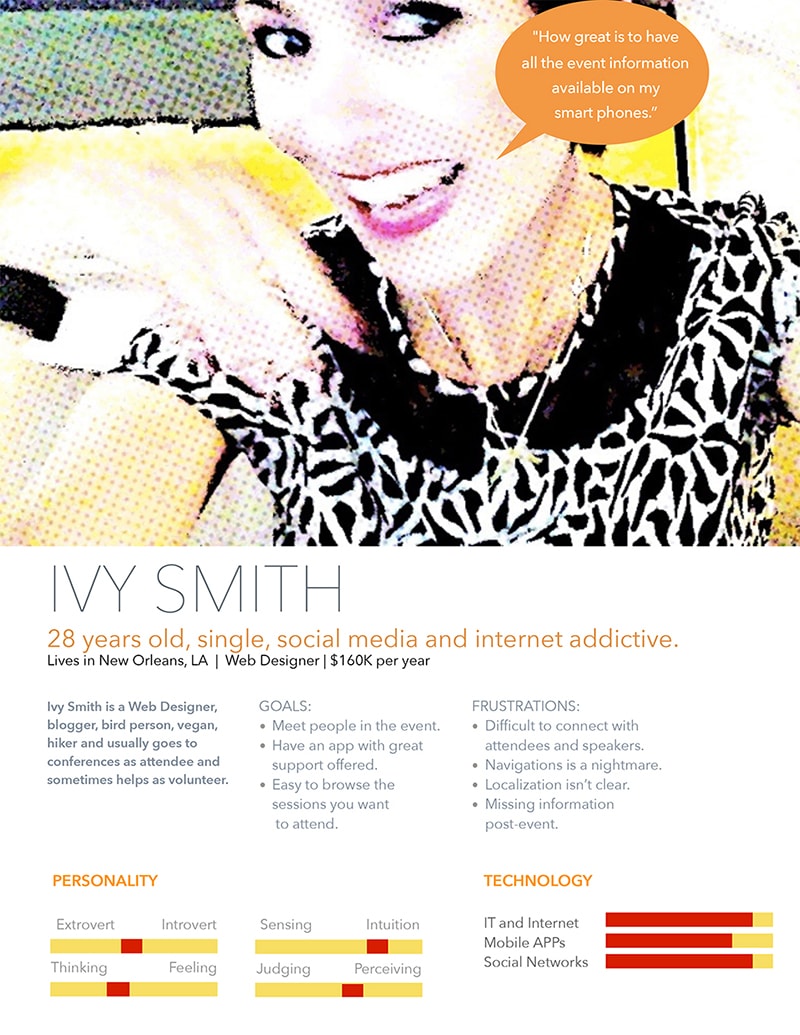
Persona

The design process
There are many variations of conferences app, but the majority of them have suffered with outdated information, poor networking and confused interface.
Comfy came to inject interactivity to the conferences, by providing a clean visual design, files to download, a personalized agenda, functional social features, interaction with companies, and a chance to improve the attendees networking during and after the event.
The user will get the QR Code provided in the Conference, which offers many possibilities. The user will be able to add people, talks, companies and exchange a "virtual business card" during the event.
Comfy had great tests results and it is continuously improving its features, getting very valuable user feedback for the most important user in the process: the conference attendee.
The user tests
Once the main ideas were expanded, I started to run some A/B tests with different proposals for Comfy. Here are the main observations I found:
Comfy's features
- 89% of the testers got the QR concept of the app.
- 84% of the testers found the app easy to navigate.
- 90% of the testers found Comfy's interface beautiful and clean.
- 60% of the users got confused with the add to my agenda bottom, so Comfy's app changed the UX initial idea through feedbacks, making it easy to use.
"Comfy is very interactive and easy to navigate". - User test
Building a network
- 95% of the testers loved the interactive focus of Comfy's app.
- 80% of the testers interacted with the social features very well.
- 83% found the personal agenda very useful and easy to use.
"I loved the idea to add speakers and companies in my contacts. It's so nice to have an app that helps to increase my professional networking." - User test
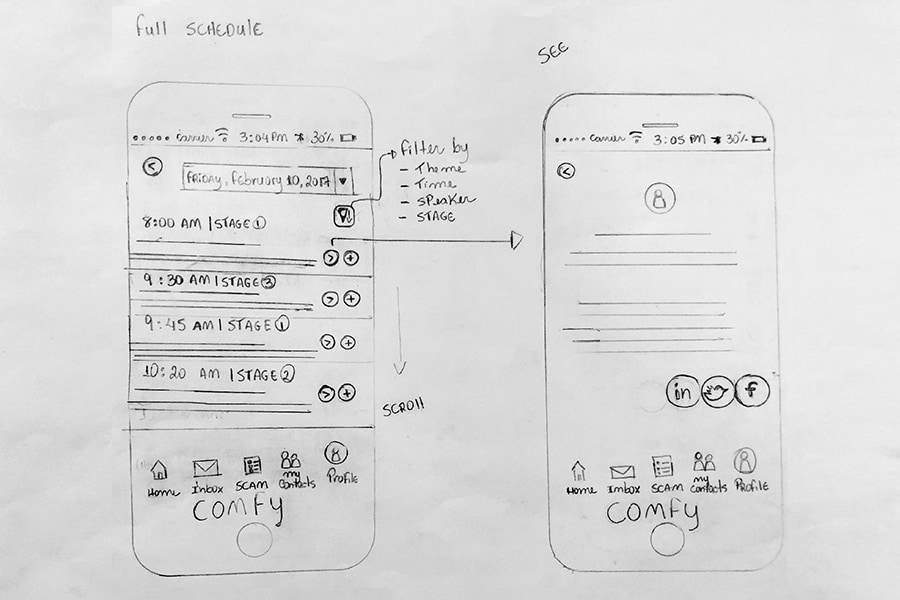
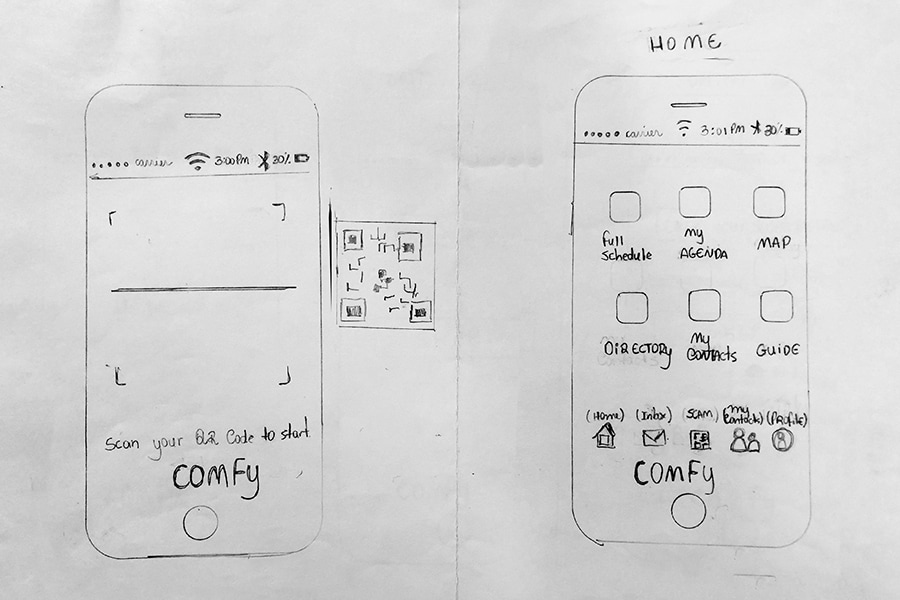
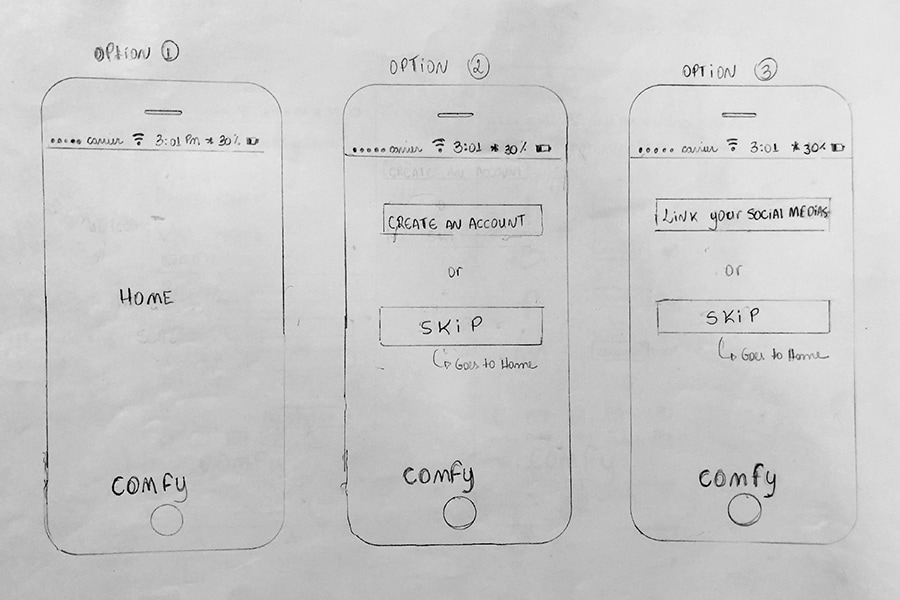
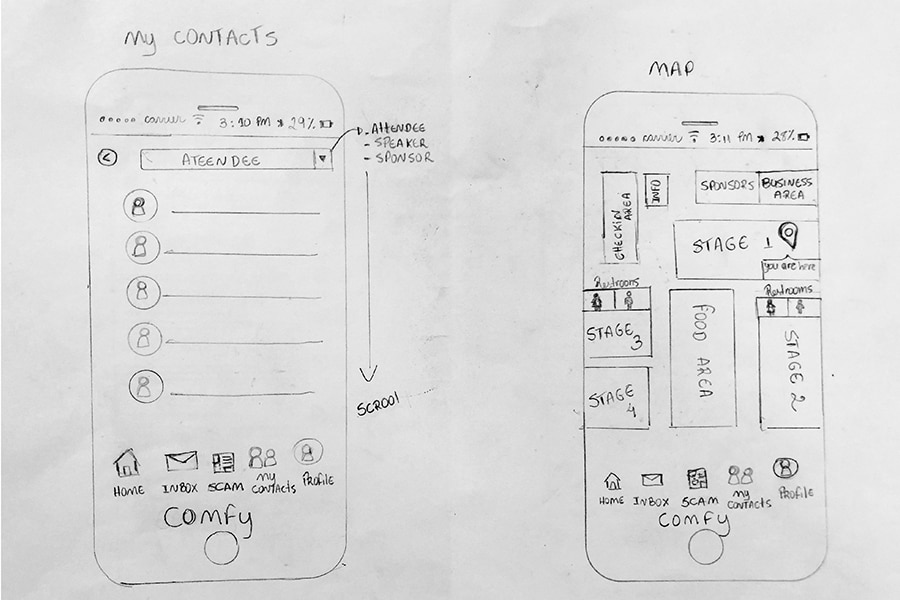
Sketches




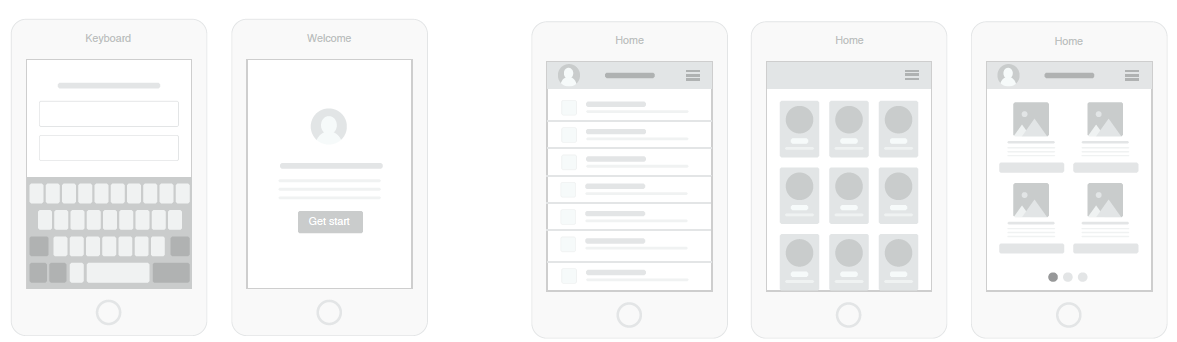
The low-fidelity wireframes
I prefer starting out with low-fidelity wireframes to think through the structure of the page. I used Adobe XD to iterate during the design process.

The high-fidelity designs
After distilling the research, I created high-fidelity wireframes using Adobe XD to iterate design options quickly. Working with my project lead, we used the wireframes to discuss product strategy.
Intro screen

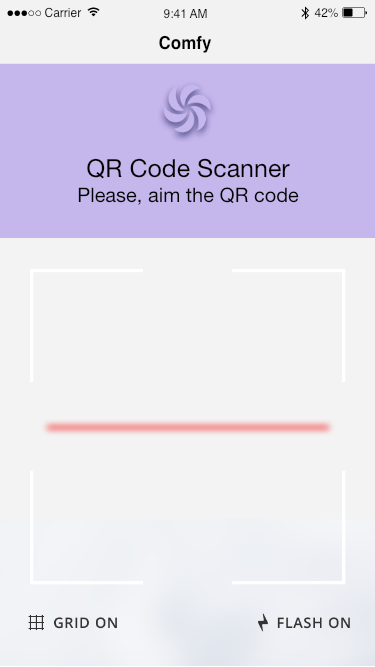
QR code scanning screen

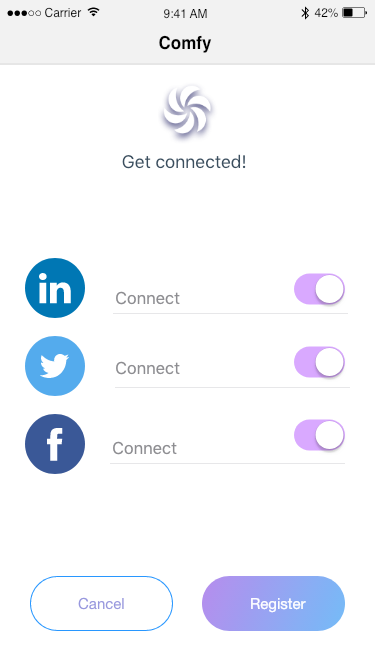
Sign-in screen

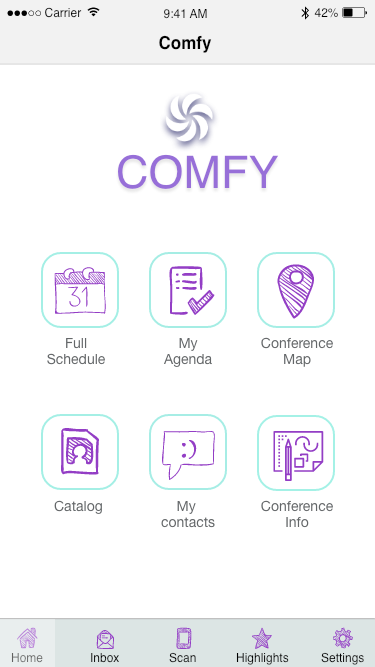
Menu screen

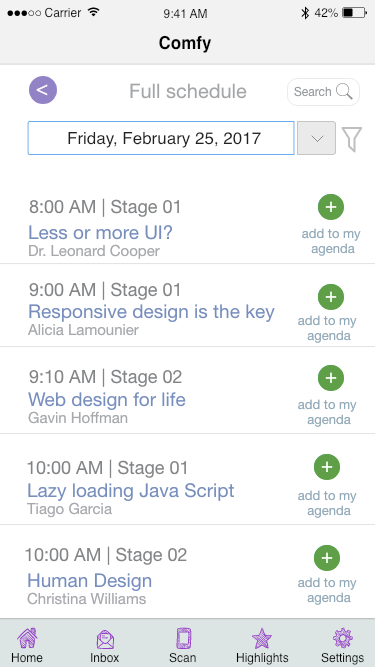
Full schedule screen

Talk details screen

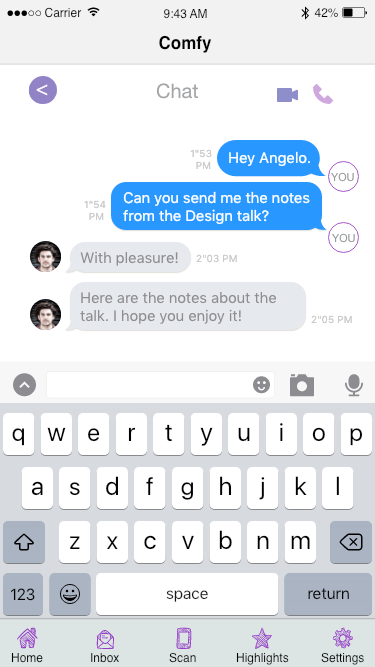
Chat screen

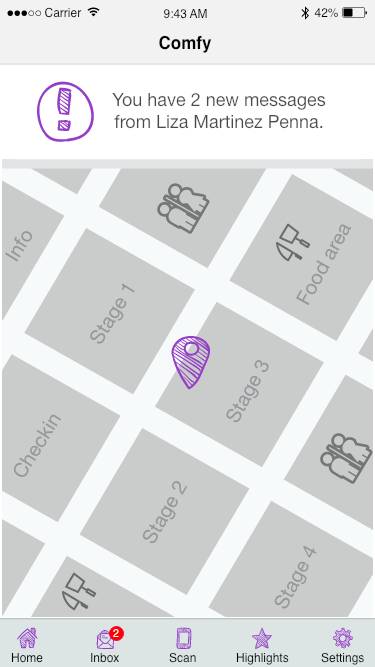
Conference map screen

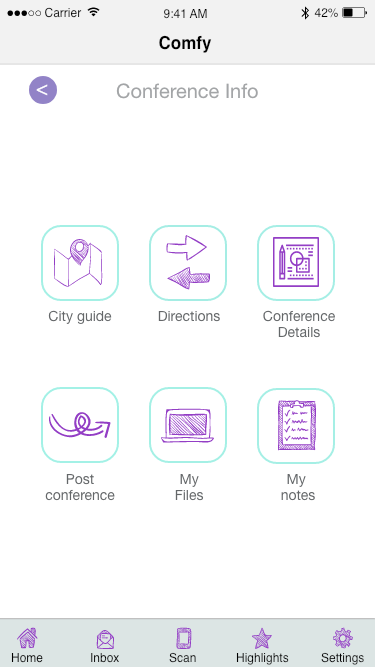
Conference info screen

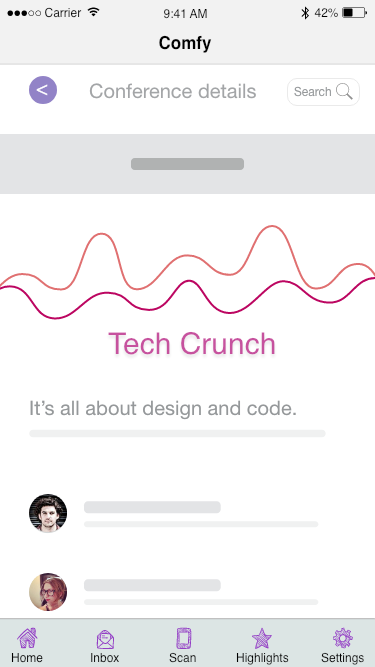
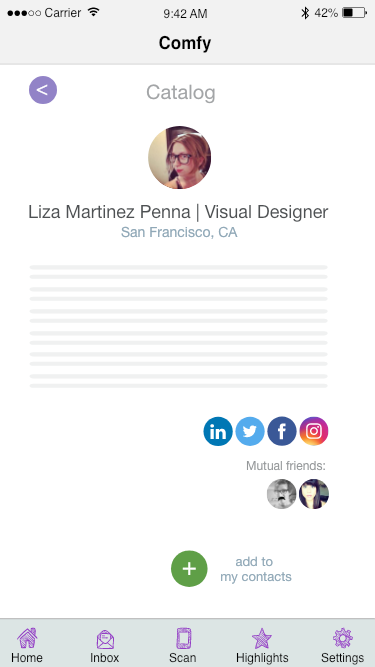
Conference details screen
Comfy's Prototype
It’s necessary see to believe, so I created an interactive user-flow for the attendee. This prototype was also used in User Testing with 10 users.
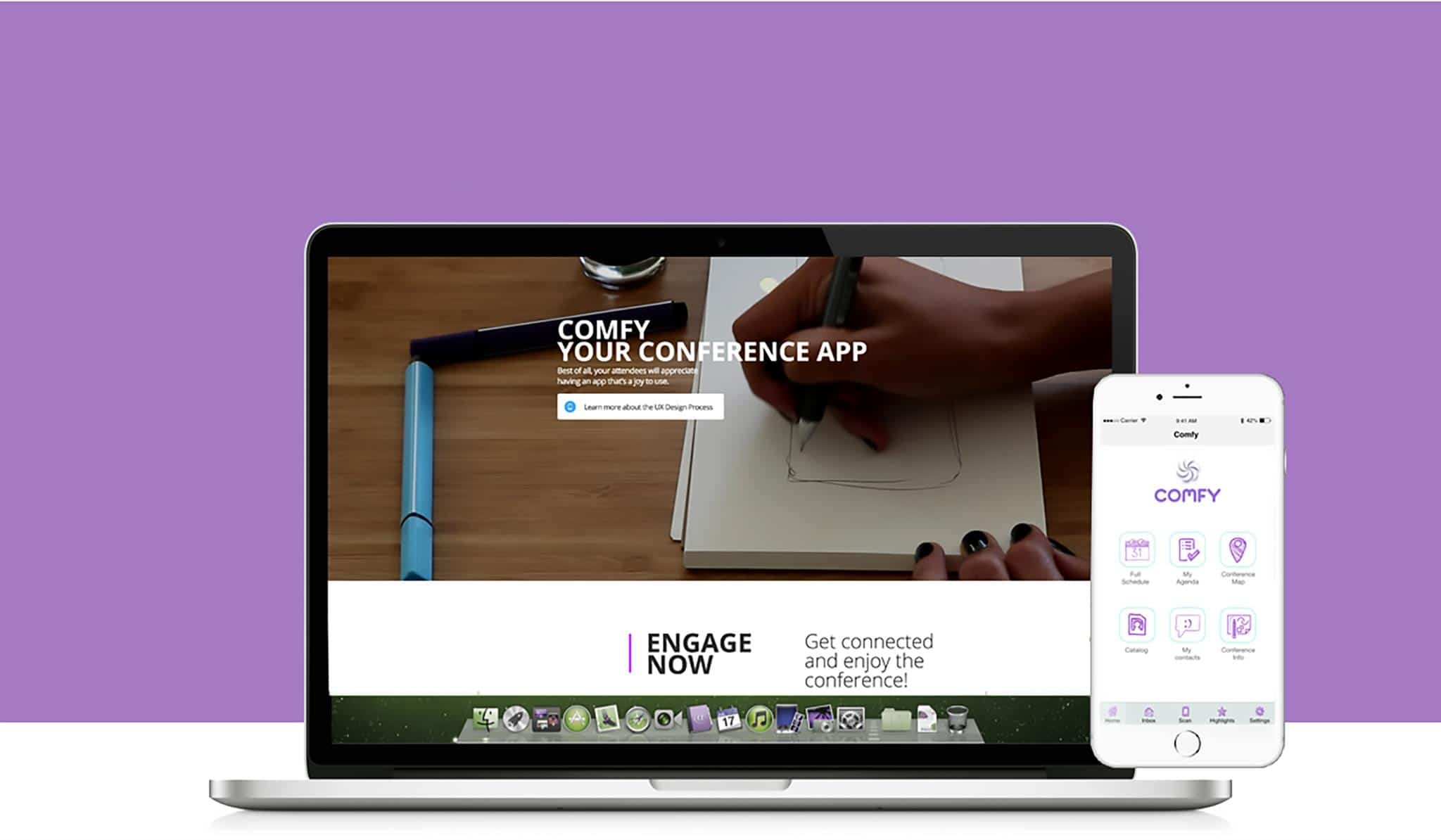
Also check out Comfy's website.
Reflection
While the whole project was a huge learning experience, I specially loved interacting on designs and testing those designs on users. All the feedback helped create simplicity in my designs, and it felt good to develop a clean interface, with the confidence that users would enjoy it.